Code

The main content of the home page is just a collection of div elements - they don't use sections, articles, etc. Perhaps not the most semantic HTML?
User Interface - UI

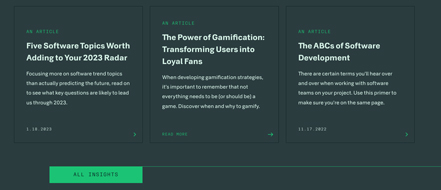
There is a very dynamic look and feel to the user interface. Some parts of it only appear when the user scrolls down to a certain area of the page. Most of the elements have some sort of effect when it is hovered: whether that's a change in color, scale, position, or some other transformation.
In this example, the second card has several changes in its hover state.
User Experience - UX

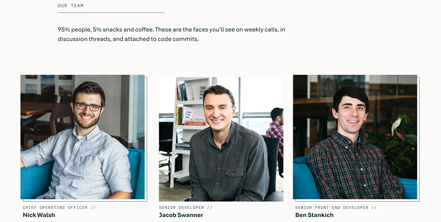
Ultimately the purpose of this website is to showcase what Envy Labs does as a company, with options to contact them if necessary. The site is easy to navigate between pages, most of which providing a detailed description of who they are, or the services that they provide.
Summary
The interface is visually appealing with a lot of different CSS tricks that catch the eye. Since they are a software development company, this sort of technically advanced design fits the ethos of their brand. The website provides the user with a straightforward process of extracting the information that they need, or contacting the company if they need to.